Nell'evoluzione dell'ecommerce‚ ci sono momenti chiave che risaltano: la nascita del televendita negli anni '70‚ un pensionato che diventa il primo acquirente domestico al mondo negli anni '80‚ e l'invenzione del world wide web negli anni '90. Gli ultimi anni ci hanno portato l'ascesa del commercio mobile‚ degli acquisti sociali‚ e di Amazon.
Tutti questi sviluppi vanno di pari passo con l'avanzamento della tecnologia globale‚ e più specificamente di internet. Man mano che sempre più persone si connettono‚ acquistano smartphone‚ o accedono a connessioni internet ad alta velocità‚ l'evoluzione dell'ecommerce accelera.
Ed è qui che incontriamo le progressive web applications (PWA).
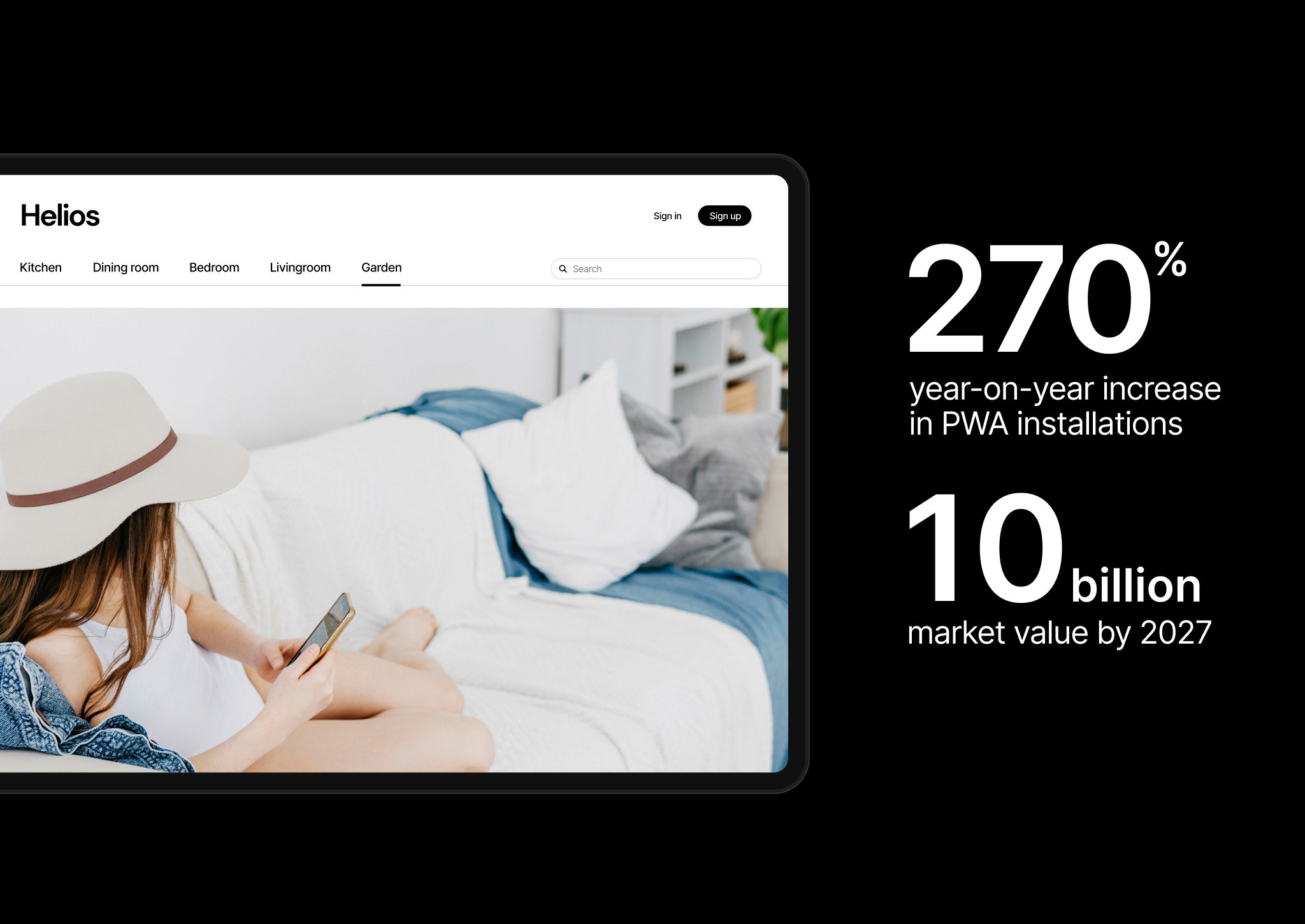
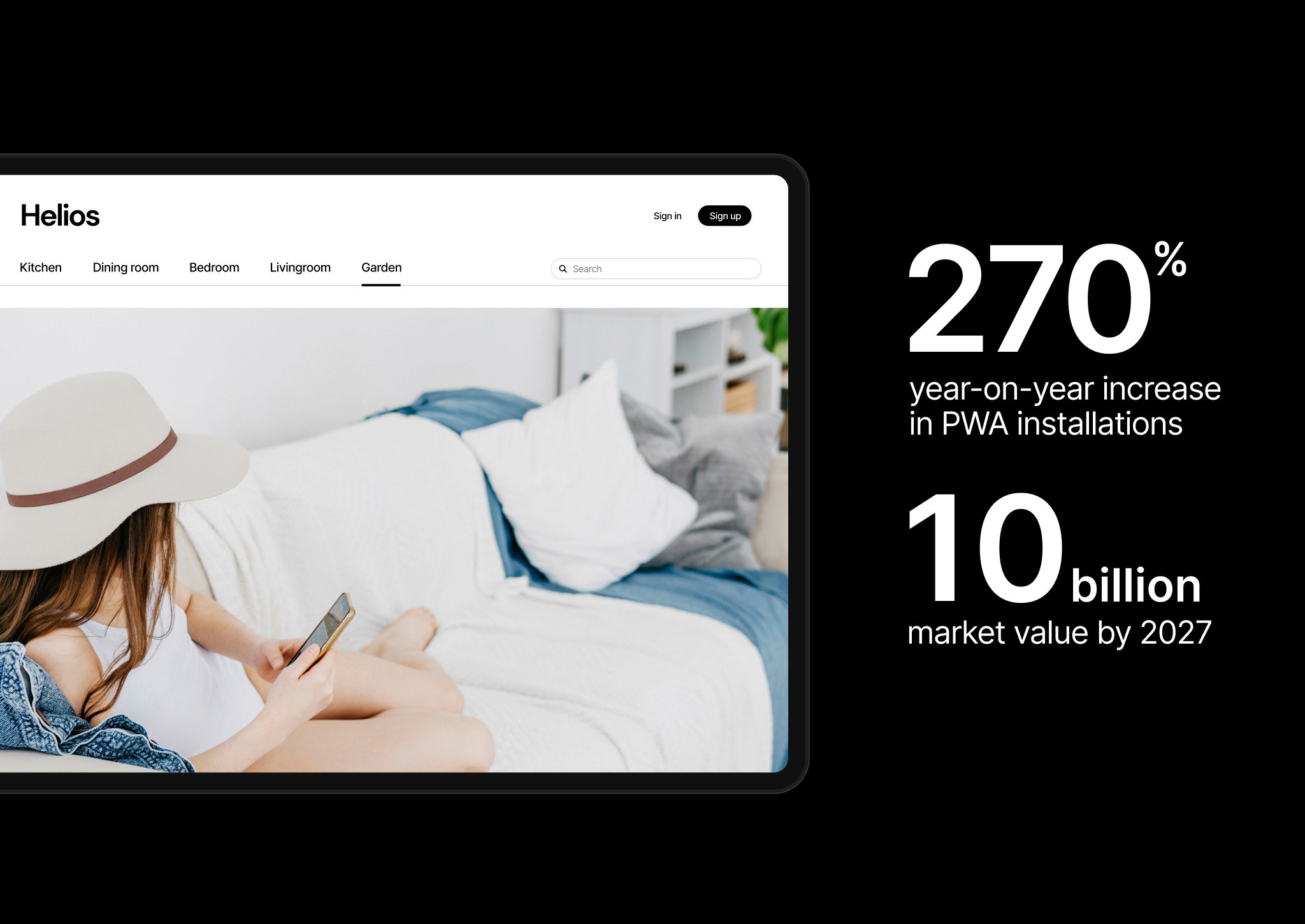
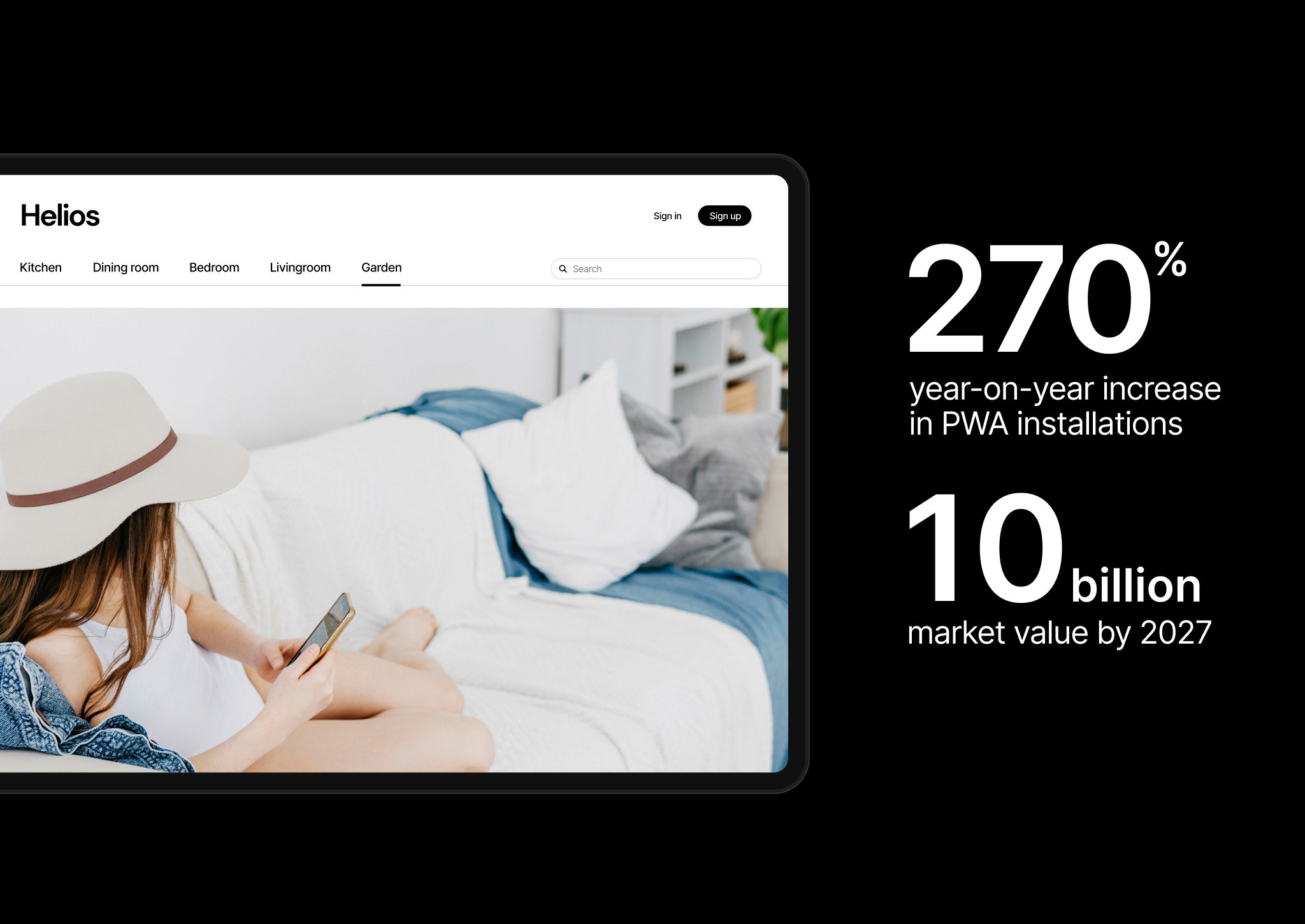
Da quando Google ha coniato il termine nel 2015‚ le PWA hanno iniziato a ridefinire lo sviluppo delle app. Il loro utilizzo è anche in crescita‚ con dati che rivelano che le installazioni desktop di PWA sono aumentate del 270% in un solo anno e esperti che prevedono che il loro valore di mercato supererà i €10 miliardi entro il 2027.

Nonostante questa crescita‚ dati mostrano che circa un quarto delle aziende ecommerce sono ancora indecise riguardo alle progressive web applications e su come utilizzarle in modo efficace. Quindi‚ in questo articolo faremo un'analisi approfondita delle PWA‚ esplorando cosa sono‚ come le aziende le stanno sviluppando e utilizzando‚ e i benefici che possono portare al tuo business.
Nell'evoluzione dell'ecommerce‚ ci sono momenti chiave che risaltano: la nascita del televendita negli anni '70‚ un pensionato che diventa il primo acquirente domestico al mondo negli anni '80‚ e l'invenzione del world wide web negli anni '90. Gli ultimi anni ci hanno portato l'ascesa del commercio mobile‚ degli acquisti sociali‚ e di Amazon.
Tutti questi sviluppi vanno di pari passo con l'avanzamento della tecnologia globale‚ e più specificamente di internet. Man mano che sempre più persone si connettono‚ acquistano smartphone‚ o accedono a connessioni internet ad alta velocità‚ l'evoluzione dell'ecommerce accelera.
Ed è qui che incontriamo le progressive web applications (PWA).
Da quando Google ha coniato il termine nel 2015‚ le PWA hanno iniziato a ridefinire lo sviluppo delle app. Il loro utilizzo è anche in crescita‚ con dati che rivelano che le installazioni desktop di PWA sono aumentate del 270% in un solo anno e esperti che prevedono che il loro valore di mercato supererà i €10 miliardi entro il 2027.

Nonostante questa crescita‚ dati mostrano che circa un quarto delle aziende ecommerce sono ancora indecise riguardo alle progressive web applications e su come utilizzarle in modo efficace. Quindi‚ in questo articolo faremo un'analisi approfondita delle PWA‚ esplorando cosa sono‚ come le aziende le stanno sviluppando e utilizzando‚ e i benefici che possono portare al tuo business.
Nell'evoluzione dell'ecommerce‚ ci sono momenti chiave che risaltano: la nascita del televendita negli anni '70‚ un pensionato che diventa il primo acquirente domestico al mondo negli anni '80‚ e l'invenzione del world wide web negli anni '90. Gli ultimi anni ci hanno portato l'ascesa del commercio mobile‚ degli acquisti sociali‚ e di Amazon.
Tutti questi sviluppi vanno di pari passo con l'avanzamento della tecnologia globale‚ e più specificamente di internet. Man mano che sempre più persone si connettono‚ acquistano smartphone‚ o accedono a connessioni internet ad alta velocità‚ l'evoluzione dell'ecommerce accelera.
Ed è qui che incontriamo le progressive web applications (PWA).
Da quando Google ha coniato il termine nel 2015‚ le PWA hanno iniziato a ridefinire lo sviluppo delle app. Il loro utilizzo è anche in crescita‚ con dati che rivelano che le installazioni desktop di PWA sono aumentate del 270% in un solo anno e esperti che prevedono che il loro valore di mercato supererà i €10 miliardi entro il 2027.

Nonostante questa crescita‚ dati mostrano che circa un quarto delle aziende ecommerce sono ancora indecise riguardo alle progressive web applications e su come utilizzarle in modo efficace. Quindi‚ in questo articolo faremo un'analisi approfondita delle PWA‚ esplorando cosa sono‚ come le aziende le stanno sviluppando e utilizzando‚ e i benefici che possono portare al tuo business.
Nell'evoluzione dell'ecommerce‚ ci sono momenti chiave che risaltano: la nascita del televendita negli anni '70‚ un pensionato che diventa il primo acquirente domestico al mondo negli anni '80‚ e l'invenzione del world wide web negli anni '90. Gli ultimi anni ci hanno portato l'ascesa del commercio mobile‚ degli acquisti sociali‚ e di Amazon.
Tutti questi sviluppi vanno di pari passo con l'avanzamento della tecnologia globale‚ e più specificamente di internet. Man mano che sempre più persone si connettono‚ acquistano smartphone‚ o accedono a connessioni internet ad alta velocità‚ l'evoluzione dell'ecommerce accelera.
Ed è qui che incontriamo le progressive web applications (PWA).
Da quando Google ha coniato il termine nel 2015‚ le PWA hanno iniziato a ridefinire lo sviluppo delle app. Il loro utilizzo è anche in crescita‚ con dati che rivelano che le installazioni desktop di PWA sono aumentate del 270% in un solo anno e esperti che prevedono che il loro valore di mercato supererà i €10 miliardi entro il 2027.

Nonostante questa crescita‚ dati mostrano che circa un quarto delle aziende ecommerce sono ancora indecise riguardo alle progressive web applications e su come utilizzarle in modo efficace. Quindi‚ in questo articolo faremo un'analisi approfondita delle PWA‚ esplorando cosa sono‚ come le aziende le stanno sviluppando e utilizzando‚ e i benefici che possono portare al tuo business.