W ewolucji e-commerce wyróżniają się kluczowe momenty: narodziny telezakupów w latach 70., emeryt stający się pierwszym na świecie domowym kupującym w latach 80. oraz wynalezienie światowej sieci w latach 90. Ostatnie lata przyniosły nam wzrost handlu mobilnego, zakupów społecznościowych i Amazon.
Wszystkie te wydarzenia idą w parze z postępem globalnej technologii, a zwłaszcza internetu. W miarę jak więcej osób przechodzi do trybu online, kupuje smartfony lub uzyskuje dostęp do szybkich połączeń internetowych, ewolucja e-commerce przyspiesza.
I tu spotykamy progresywne aplikacje internetowe (PWA).
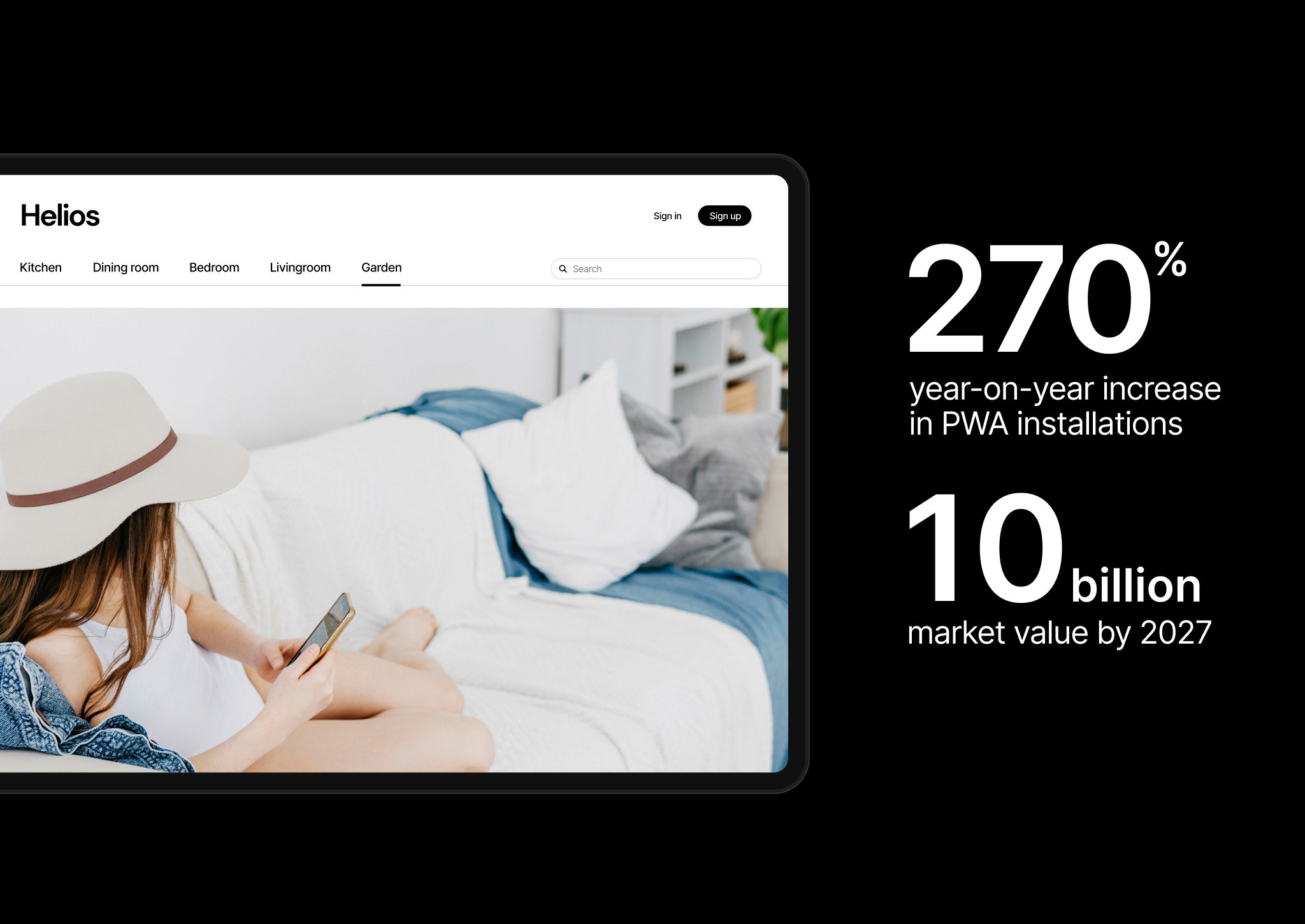
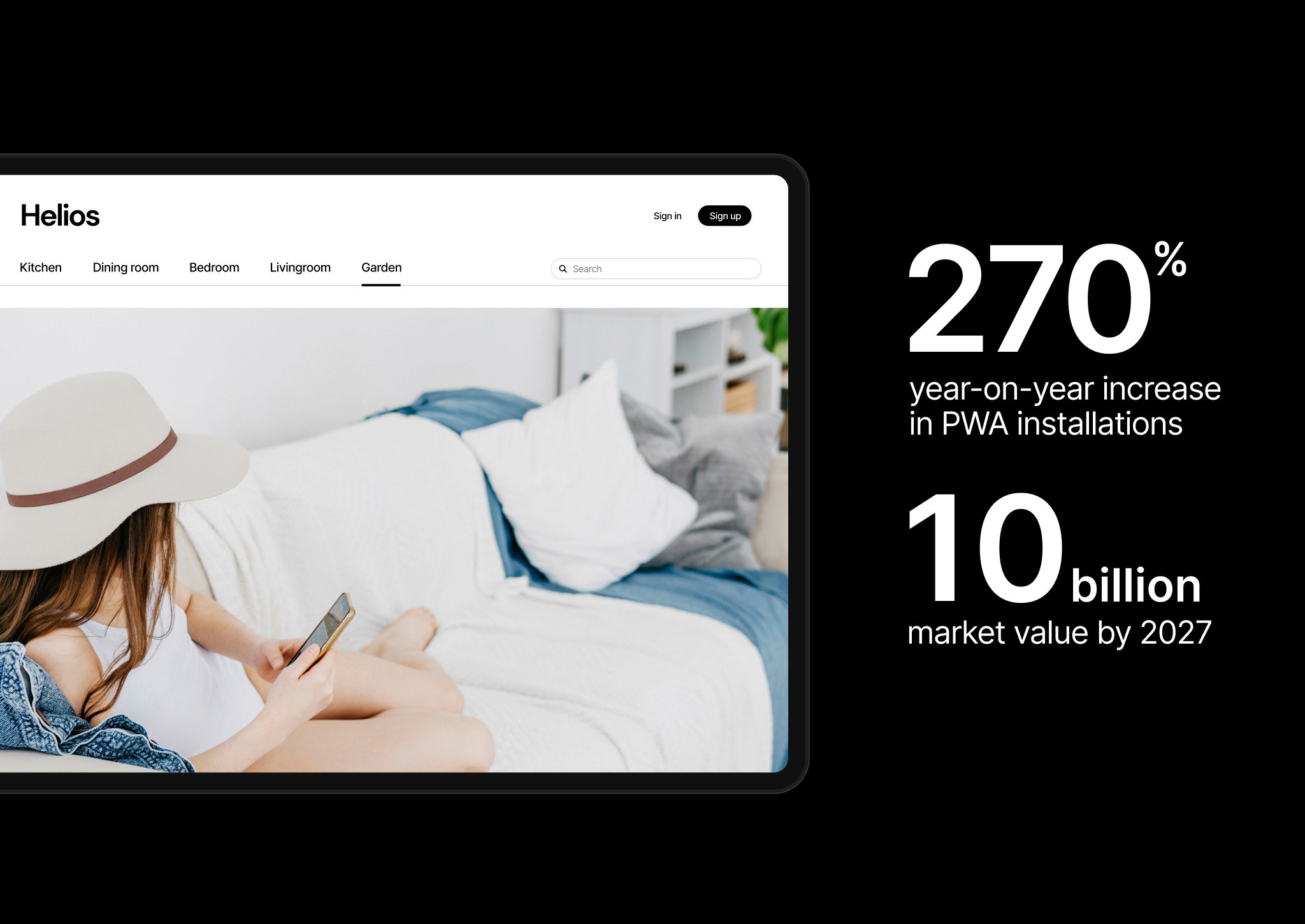
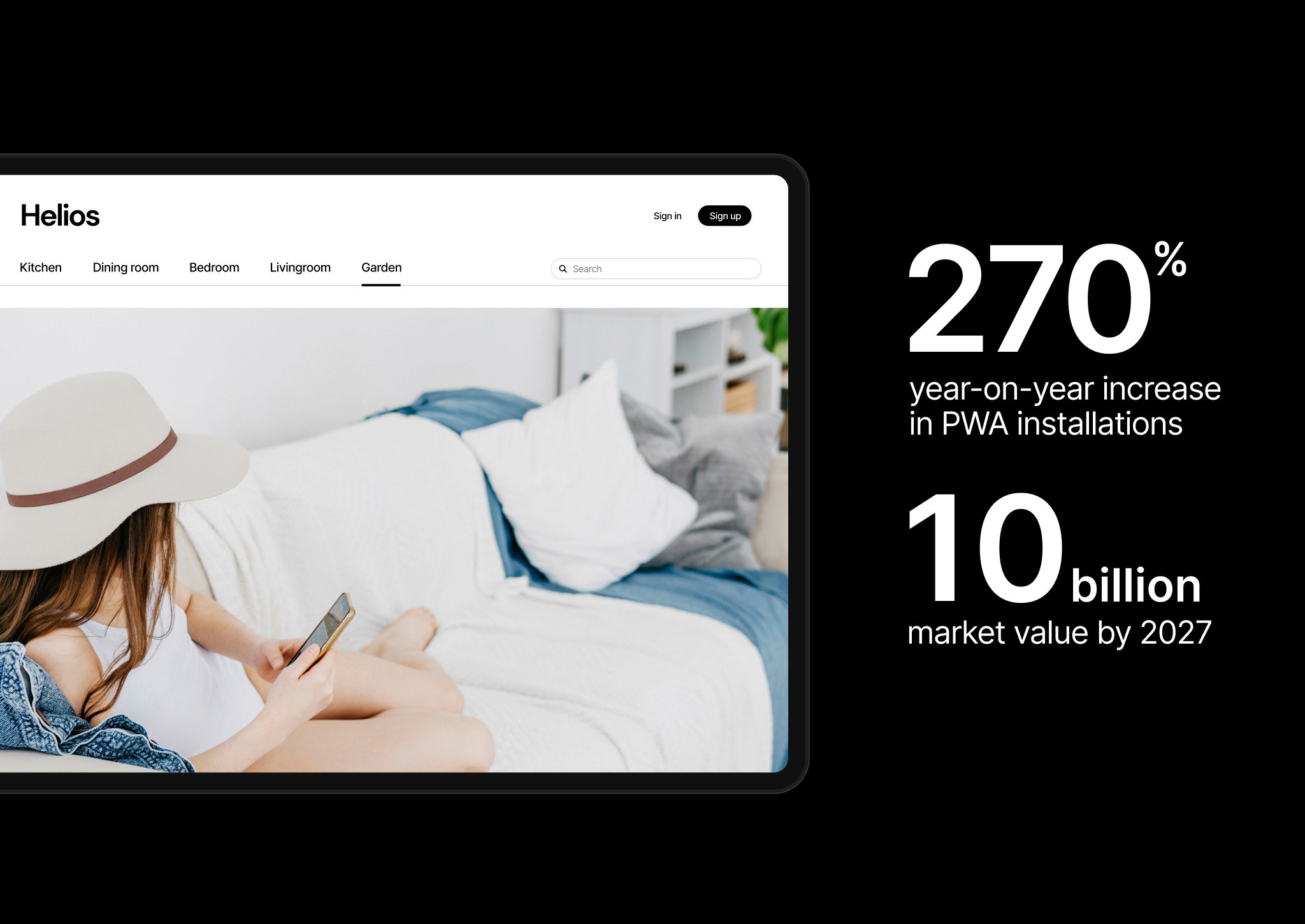
Odkąd Google wprowadziło ten termin w 2015 roku, PWA zaczęły redefiniować rozwój aplikacji. Ich użycie również rośnie, a dane pokazują, że instalacje PWA na desktopach wzrosły o 270% w ciągu zaledwie jednego roku, a eksperci przewidują, że ich wartość rynkowa przekroczy 10 mld euro do 2027 roku.

Pomimo tego wzrostu, dane pokazują, że około jedna czwarta firm e-commerce nadal nie jest pewna czym są progresywne aplikacje internetowe i jak je skutecznie wykorzystać. Dlatego w tym artykule dokładnie przyjrzymy się PWA, zbadając, czym są, jak firmy je rozwijają i wykorzystują, oraz jakie korzyści mogą przynieść Twojemu biznesowi.
W ewolucji e-commerce wyróżniają się kluczowe momenty: narodziny telezakupów w latach 70., emeryt stający się pierwszym na świecie domowym kupującym w latach 80. oraz wynalezienie światowej sieci w latach 90. Ostatnie lata przyniosły nam wzrost handlu mobilnego, zakupów społecznościowych i Amazon.
Wszystkie te wydarzenia idą w parze z postępem globalnej technologii, a zwłaszcza internetu. W miarę jak więcej osób przechodzi do trybu online, kupuje smartfony lub uzyskuje dostęp do szybkich połączeń internetowych, ewolucja e-commerce przyspiesza.
I tu spotykamy progresywne aplikacje internetowe (PWA).
Odkąd Google wprowadziło ten termin w 2015 roku, PWA zaczęły redefiniować rozwój aplikacji. Ich użycie również rośnie, a dane pokazują, że instalacje PWA na desktopach wzrosły o 270% w ciągu zaledwie jednego roku, a eksperci przewidują, że ich wartość rynkowa przekroczy 10 mld euro do 2027 roku.

Pomimo tego wzrostu, dane pokazują, że około jedna czwarta firm e-commerce nadal nie jest pewna czym są progresywne aplikacje internetowe i jak je skutecznie wykorzystać. Dlatego w tym artykule dokładnie przyjrzymy się PWA, zbadając, czym są, jak firmy je rozwijają i wykorzystują, oraz jakie korzyści mogą przynieść Twojemu biznesowi.
W ewolucji e-commerce wyróżniają się kluczowe momenty: narodziny telezakupów w latach 70., emeryt stający się pierwszym na świecie domowym kupującym w latach 80. oraz wynalezienie światowej sieci w latach 90. Ostatnie lata przyniosły nam wzrost handlu mobilnego, zakupów społecznościowych i Amazon.
Wszystkie te wydarzenia idą w parze z postępem globalnej technologii, a zwłaszcza internetu. W miarę jak więcej osób przechodzi do trybu online, kupuje smartfony lub uzyskuje dostęp do szybkich połączeń internetowych, ewolucja e-commerce przyspiesza.
I tu spotykamy progresywne aplikacje internetowe (PWA).
Odkąd Google wprowadziło ten termin w 2015 roku, PWA zaczęły redefiniować rozwój aplikacji. Ich użycie również rośnie, a dane pokazują, że instalacje PWA na desktopach wzrosły o 270% w ciągu zaledwie jednego roku, a eksperci przewidują, że ich wartość rynkowa przekroczy 10 mld euro do 2027 roku.

Pomimo tego wzrostu, dane pokazują, że około jedna czwarta firm e-commerce nadal nie jest pewna czym są progresywne aplikacje internetowe i jak je skutecznie wykorzystać. Dlatego w tym artykule dokładnie przyjrzymy się PWA, zbadając, czym są, jak firmy je rozwijają i wykorzystują, oraz jakie korzyści mogą przynieść Twojemu biznesowi.
W ewolucji e-commerce wyróżniają się kluczowe momenty: narodziny telezakupów w latach 70., emeryt stający się pierwszym na świecie domowym kupującym w latach 80. oraz wynalezienie światowej sieci w latach 90. Ostatnie lata przyniosły nam wzrost handlu mobilnego, zakupów społecznościowych i Amazon.
Wszystkie te wydarzenia idą w parze z postępem globalnej technologii, a zwłaszcza internetu. W miarę jak więcej osób przechodzi do trybu online, kupuje smartfony lub uzyskuje dostęp do szybkich połączeń internetowych, ewolucja e-commerce przyspiesza.
I tu spotykamy progresywne aplikacje internetowe (PWA).
Odkąd Google wprowadziło ten termin w 2015 roku, PWA zaczęły redefiniować rozwój aplikacji. Ich użycie również rośnie, a dane pokazują, że instalacje PWA na desktopach wzrosły o 270% w ciągu zaledwie jednego roku, a eksperci przewidują, że ich wartość rynkowa przekroczy 10 mld euro do 2027 roku.

Pomimo tego wzrostu, dane pokazują, że około jedna czwarta firm e-commerce nadal nie jest pewna czym są progresywne aplikacje internetowe i jak je skutecznie wykorzystać. Dlatego w tym artykule dokładnie przyjrzymy się PWA, zbadając, czym są, jak firmy je rozwijają i wykorzystują, oraz jakie korzyści mogą przynieść Twojemu biznesowi.