I utvecklingen av e-handel sticker viktiga ögonblick ut: födelsen av teleshopping på 70-talet, en pensionär som blev världens första hemköpare på 80-talet och uppfinningen av World Wide Web på 90-talet. De senaste åren har vi sett framväxten av mobil handel, socialt köpande och Amazon.
Alla dessa utvecklingar går hand i hand med framstegen inom global teknologi, och mer specifikt internet. När fler människor går online, köper smartphones eller får tillgång till snabba internetanslutningar, accelererar e-handelns utveckling.
Och här möter vi progressiva webbapplikationer (PWAs).
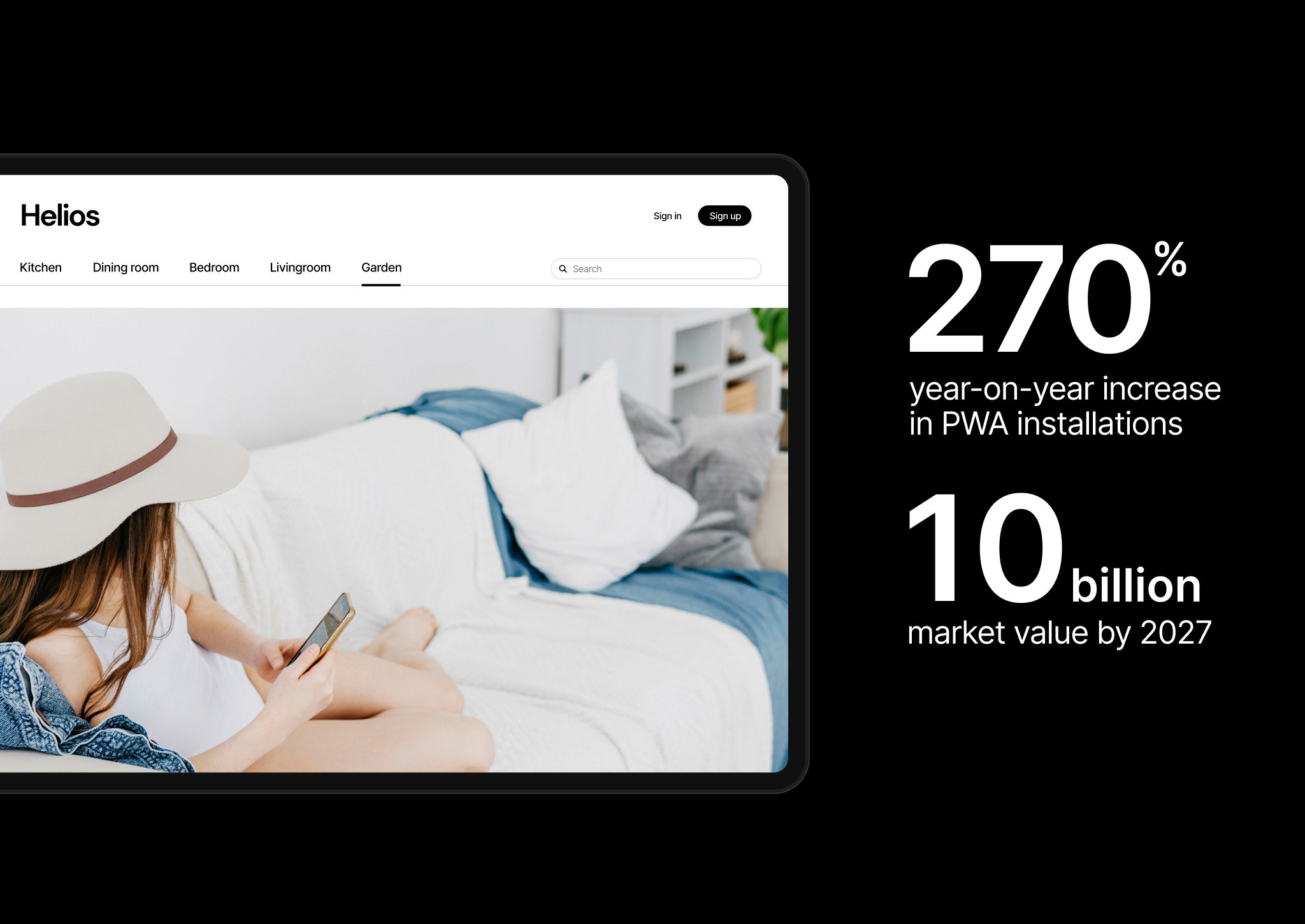
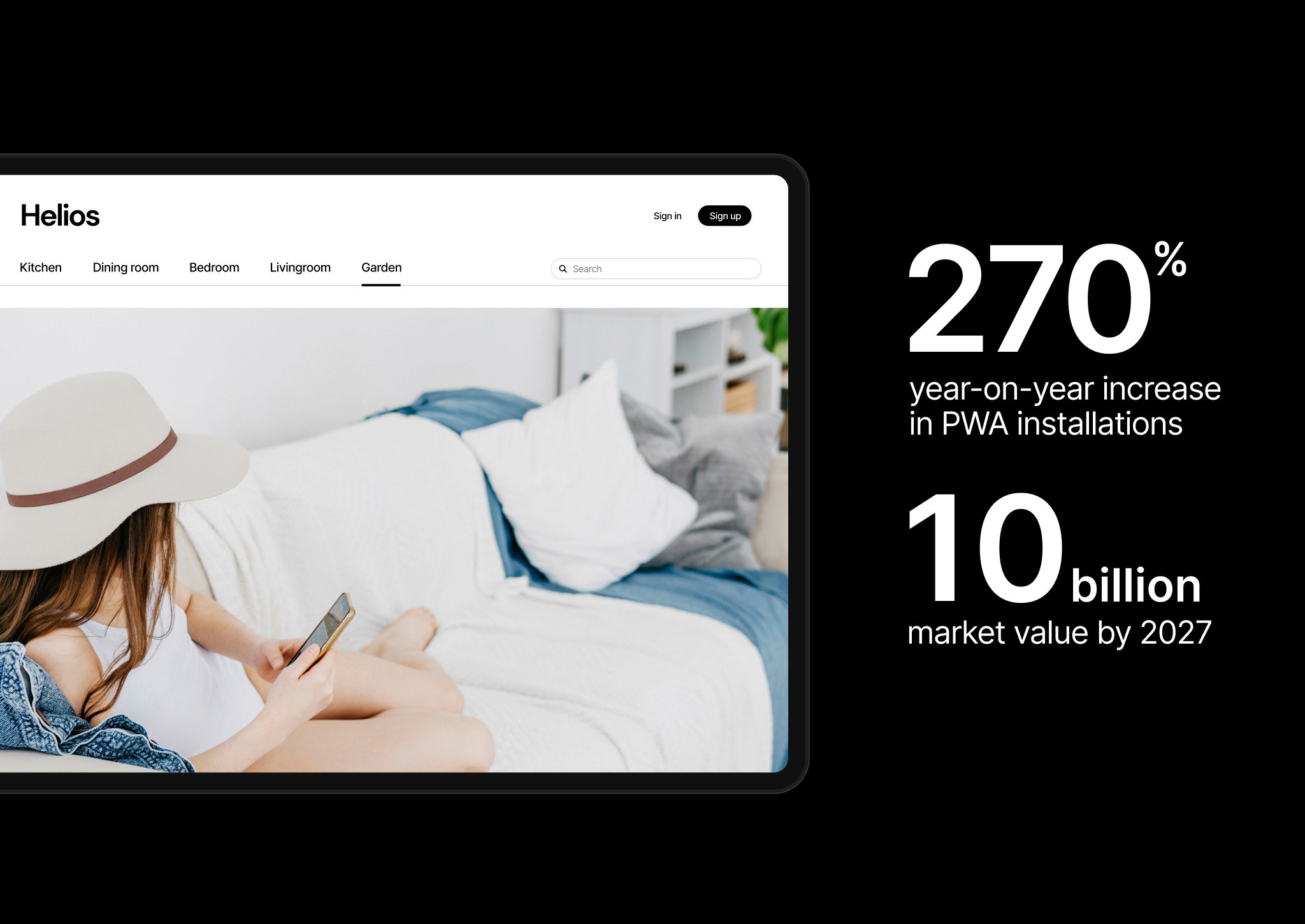
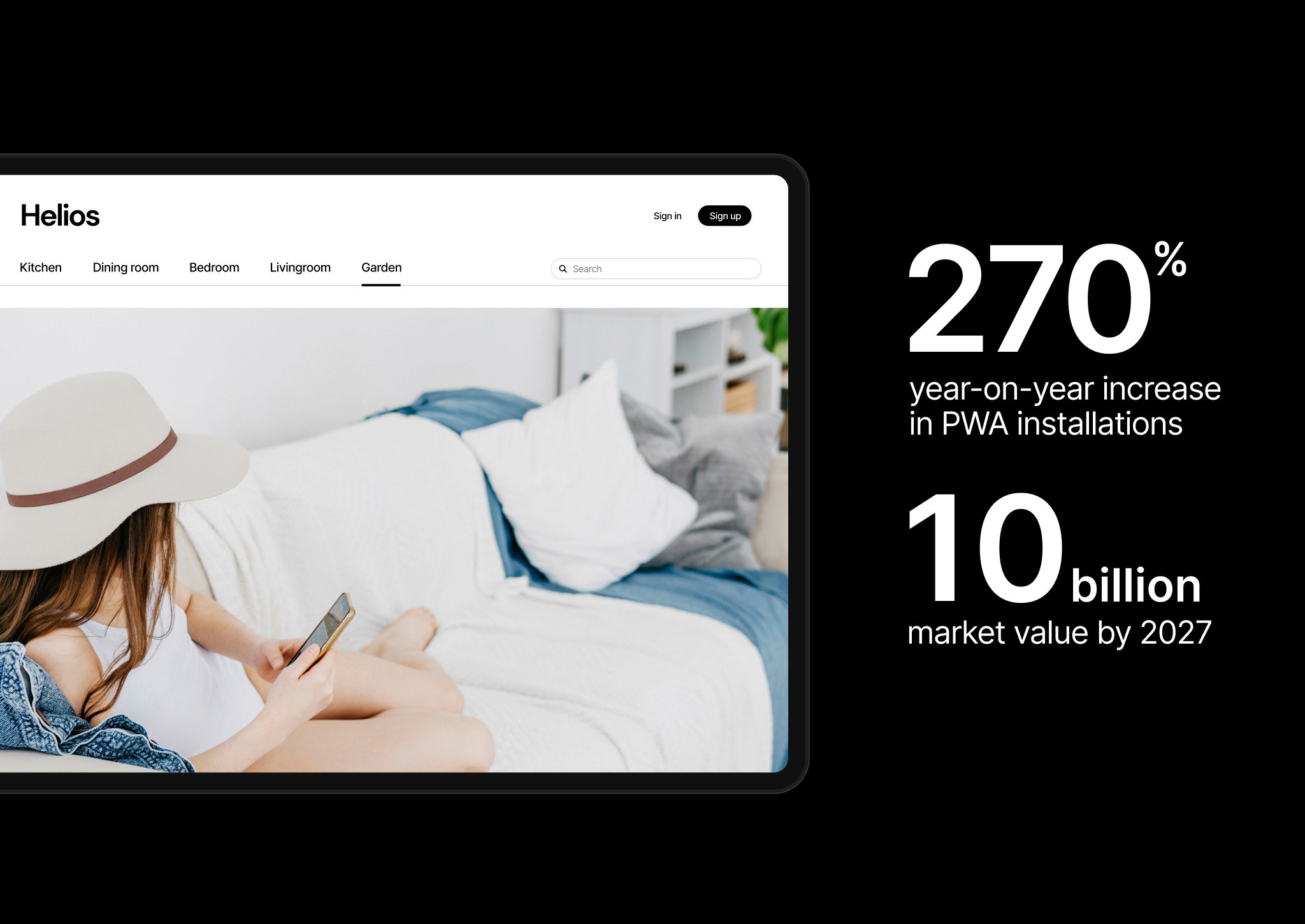
Sedan Google myntade termen 2015, har PWAs börjat omdefiniera apputveckling. Användningen växer också, med data som avslöjar att PWA-installationer på skrivbordet ökade med 270% på bara ett år och experter som förutsäger att deras marknadsvärde kommer att överstiga €10 miljarder till 2027.

Trots denna tillväxt visar data att ungefär en fjärdedel av e-handelsföretagen fortfarande är osäkra på progressiva webbapplikationer och hur de ska använda dem effektivt. Så i den här artikeln kommer vi att fördjupa oss i PWAs, utforska vad de är, hur företag utvecklar och använder dem, och de fördelar de kan ge till ditt företag.
I utvecklingen av e-handel sticker viktiga ögonblick ut: födelsen av teleshopping på 70-talet, en pensionär som blev världens första hemköpare på 80-talet och uppfinningen av World Wide Web på 90-talet. De senaste åren har vi sett framväxten av mobil handel, socialt köpande och Amazon.
Alla dessa utvecklingar går hand i hand med framstegen inom global teknologi, och mer specifikt internet. När fler människor går online, köper smartphones eller får tillgång till snabba internetanslutningar, accelererar e-handelns utveckling.
Och här möter vi progressiva webbapplikationer (PWAs).
Sedan Google myntade termen 2015, har PWAs börjat omdefiniera apputveckling. Användningen växer också, med data som avslöjar att PWA-installationer på skrivbordet ökade med 270% på bara ett år och experter som förutsäger att deras marknadsvärde kommer att överstiga €10 miljarder till 2027.

Trots denna tillväxt visar data att ungefär en fjärdedel av e-handelsföretagen fortfarande är osäkra på progressiva webbapplikationer och hur de ska använda dem effektivt. Så i den här artikeln kommer vi att fördjupa oss i PWAs, utforska vad de är, hur företag utvecklar och använder dem, och de fördelar de kan ge till ditt företag.
I utvecklingen av e-handel sticker viktiga ögonblick ut: födelsen av teleshopping på 70-talet, en pensionär som blev världens första hemköpare på 80-talet och uppfinningen av World Wide Web på 90-talet. De senaste åren har vi sett framväxten av mobil handel, socialt köpande och Amazon.
Alla dessa utvecklingar går hand i hand med framstegen inom global teknologi, och mer specifikt internet. När fler människor går online, köper smartphones eller får tillgång till snabba internetanslutningar, accelererar e-handelns utveckling.
Och här möter vi progressiva webbapplikationer (PWAs).
Sedan Google myntade termen 2015, har PWAs börjat omdefiniera apputveckling. Användningen växer också, med data som avslöjar att PWA-installationer på skrivbordet ökade med 270% på bara ett år och experter som förutsäger att deras marknadsvärde kommer att överstiga €10 miljarder till 2027.

Trots denna tillväxt visar data att ungefär en fjärdedel av e-handelsföretagen fortfarande är osäkra på progressiva webbapplikationer och hur de ska använda dem effektivt. Så i den här artikeln kommer vi att fördjupa oss i PWAs, utforska vad de är, hur företag utvecklar och använder dem, och de fördelar de kan ge till ditt företag.
I utvecklingen av e-handel sticker viktiga ögonblick ut: födelsen av teleshopping på 70-talet, en pensionär som blev världens första hemköpare på 80-talet och uppfinningen av World Wide Web på 90-talet. De senaste åren har vi sett framväxten av mobil handel, socialt köpande och Amazon.
Alla dessa utvecklingar går hand i hand med framstegen inom global teknologi, och mer specifikt internet. När fler människor går online, köper smartphones eller får tillgång till snabba internetanslutningar, accelererar e-handelns utveckling.
Och här möter vi progressiva webbapplikationer (PWAs).
Sedan Google myntade termen 2015, har PWAs börjat omdefiniera apputveckling. Användningen växer också, med data som avslöjar att PWA-installationer på skrivbordet ökade med 270% på bara ett år och experter som förutsäger att deras marknadsvärde kommer att överstiga €10 miljarder till 2027.

Trots denna tillväxt visar data att ungefär en fjärdedel av e-handelsföretagen fortfarande är osäkra på progressiva webbapplikationer och hur de ska använda dem effektivt. Så i den här artikeln kommer vi att fördjupa oss i PWAs, utforska vad de är, hur företag utvecklar och använder dem, och de fördelar de kan ge till ditt företag.