Verkkokaupan kehityksessä on avainhetkiä: ostostelevision synty 70-luvulla, eläkeläinen, josta tuli maailman ensimmäinen kotiostaja 80-luvulla, ja internetin keksiminen 90-luvulla. Viime vuosina olemme nähneet mobiilikaupan, sosiaalisten ostosten ja Amazonin nousun.
Kaikki nämä kehitykset kulkevat käsi kädessä globaalin teknologian, ja tarkemmin sanottuna internetin, kehityksen kanssa. Kun yhä useammat ihmiset siirtyvät verkkoon, ostavat älypuhelimia tai saavat nopeita internetyhteyksiä, verkkokaupan kehitys kiihtyy.
Ja tässä kohtaa tulemme progressiivisiin verkkosovelluksiin (PWAs).
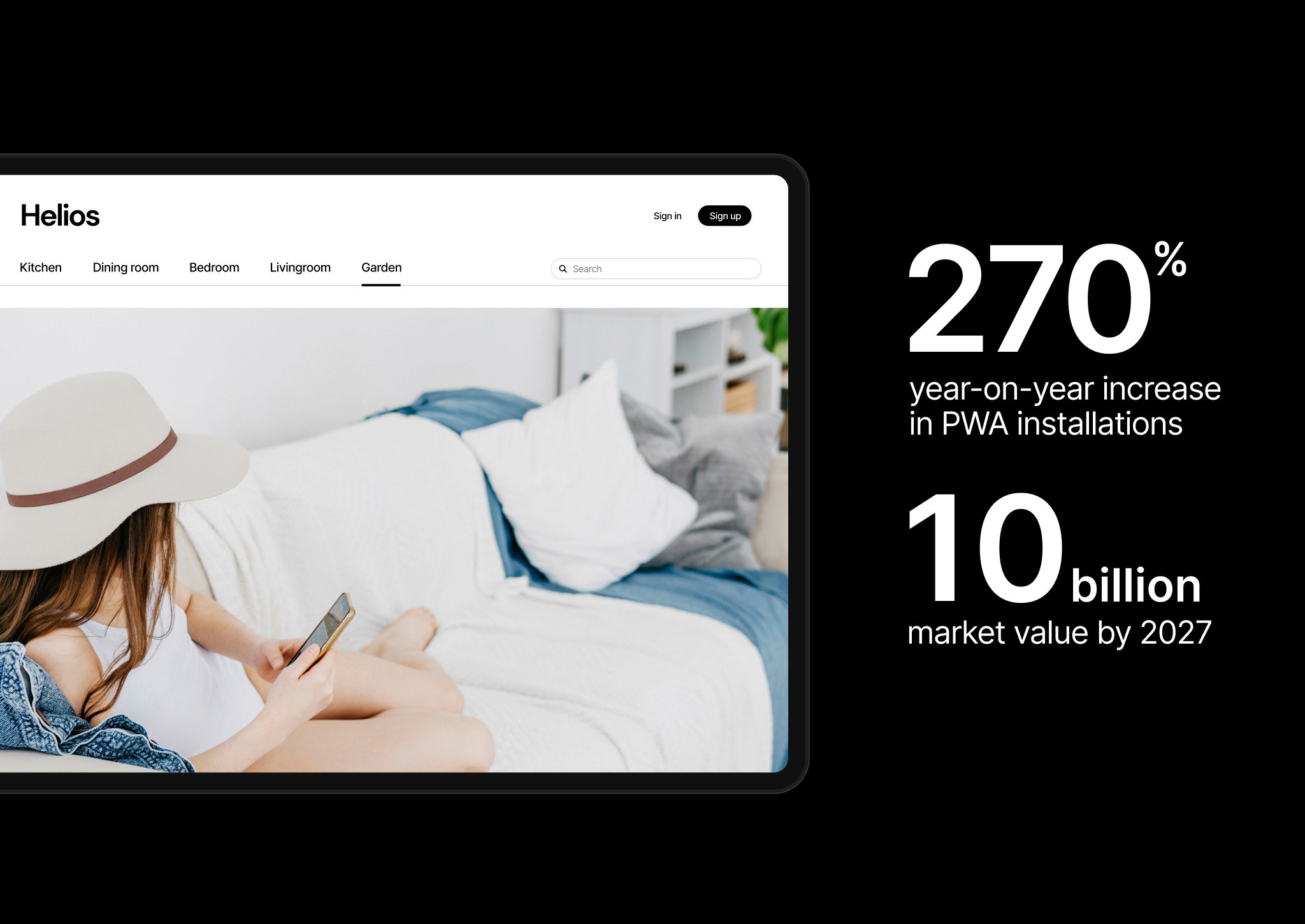
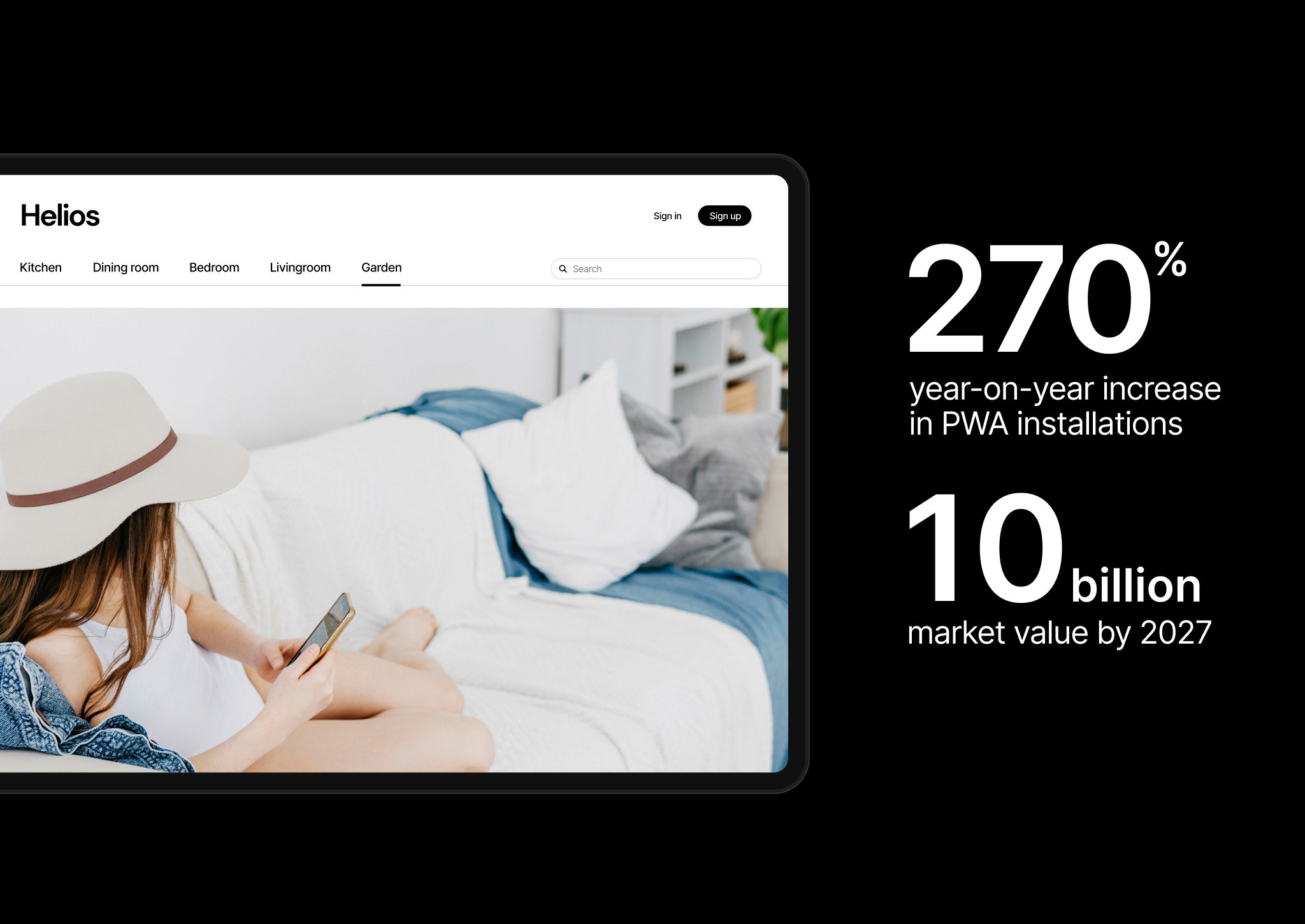
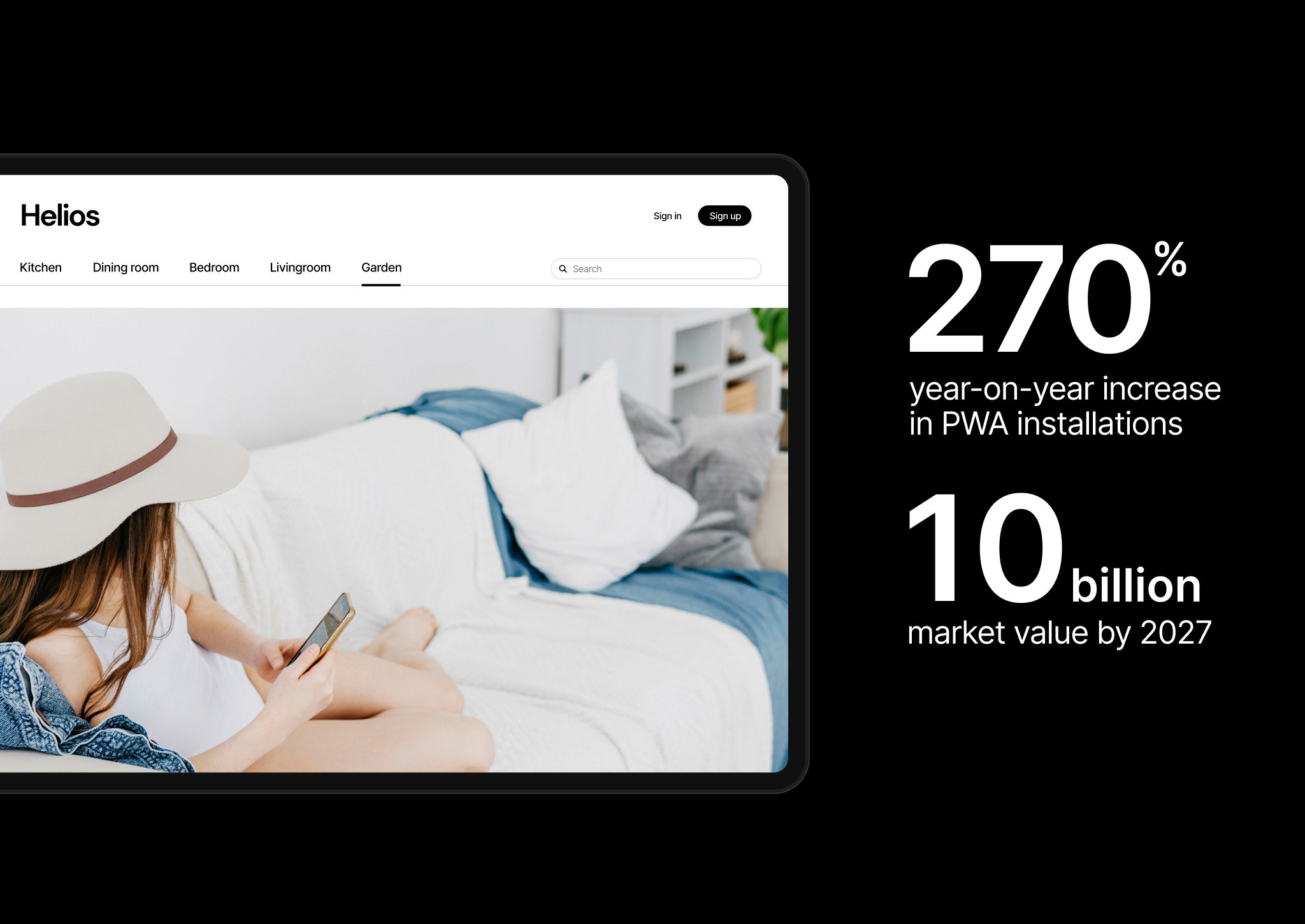
Kun Google lanseerasi termin vuonna 2015, PWA:t ovat alkaneet määritellä sovelluskehitystä uudelleen. Niiden käyttö kasvaa myös, ja tiedot paljastavat, että työpöytä-PWA-asennukset kasvoivat 270 % yhden vuoden aikana, ja asiantuntijat ennustavat, että niiden markkina-arvo ylittää 10 miljardia euroa vuoteen 2027 mennessä.

Vaikka kasvu on ollut suurta, tiedot osoittavat, että noin neljännes verkkokauppayrityksistä on yhä epävarmoja progressiivisista verkkosovelluksista ja niiden tehokkaasta hyödyntämisestä. Tässä artikkelissa sukellamme syvälle PWA:ihin, tutkien mitä ne ovat, miten yritykset kehittävät ja käyttävät niitä, ja mitä hyötyä ne voivat tarjota liiketoiminnallesi.
Verkkokaupan kehityksessä on avainhetkiä: ostostelevision synty 70-luvulla, eläkeläinen, josta tuli maailman ensimmäinen kotiostaja 80-luvulla, ja internetin keksiminen 90-luvulla. Viime vuosina olemme nähneet mobiilikaupan, sosiaalisten ostosten ja Amazonin nousun.
Kaikki nämä kehitykset kulkevat käsi kädessä globaalin teknologian, ja tarkemmin sanottuna internetin, kehityksen kanssa. Kun yhä useammat ihmiset siirtyvät verkkoon, ostavat älypuhelimia tai saavat nopeita internetyhteyksiä, verkkokaupan kehitys kiihtyy.
Ja tässä kohtaa tulemme progressiivisiin verkkosovelluksiin (PWAs).
Kun Google lanseerasi termin vuonna 2015, PWA:t ovat alkaneet määritellä sovelluskehitystä uudelleen. Niiden käyttö kasvaa myös, ja tiedot paljastavat, että työpöytä-PWA-asennukset kasvoivat 270 % yhden vuoden aikana, ja asiantuntijat ennustavat, että niiden markkina-arvo ylittää 10 miljardia euroa vuoteen 2027 mennessä.

Vaikka kasvu on ollut suurta, tiedot osoittavat, että noin neljännes verkkokauppayrityksistä on yhä epävarmoja progressiivisista verkkosovelluksista ja niiden tehokkaasta hyödyntämisestä. Tässä artikkelissa sukellamme syvälle PWA:ihin, tutkien mitä ne ovat, miten yritykset kehittävät ja käyttävät niitä, ja mitä hyötyä ne voivat tarjota liiketoiminnallesi.
Verkkokaupan kehityksessä on avainhetkiä: ostostelevision synty 70-luvulla, eläkeläinen, josta tuli maailman ensimmäinen kotiostaja 80-luvulla, ja internetin keksiminen 90-luvulla. Viime vuosina olemme nähneet mobiilikaupan, sosiaalisten ostosten ja Amazonin nousun.
Kaikki nämä kehitykset kulkevat käsi kädessä globaalin teknologian, ja tarkemmin sanottuna internetin, kehityksen kanssa. Kun yhä useammat ihmiset siirtyvät verkkoon, ostavat älypuhelimia tai saavat nopeita internetyhteyksiä, verkkokaupan kehitys kiihtyy.
Ja tässä kohtaa tulemme progressiivisiin verkkosovelluksiin (PWAs).
Kun Google lanseerasi termin vuonna 2015, PWA:t ovat alkaneet määritellä sovelluskehitystä uudelleen. Niiden käyttö kasvaa myös, ja tiedot paljastavat, että työpöytä-PWA-asennukset kasvoivat 270 % yhden vuoden aikana, ja asiantuntijat ennustavat, että niiden markkina-arvo ylittää 10 miljardia euroa vuoteen 2027 mennessä.

Vaikka kasvu on ollut suurta, tiedot osoittavat, että noin neljännes verkkokauppayrityksistä on yhä epävarmoja progressiivisista verkkosovelluksista ja niiden tehokkaasta hyödyntämisestä. Tässä artikkelissa sukellamme syvälle PWA:ihin, tutkien mitä ne ovat, miten yritykset kehittävät ja käyttävät niitä, ja mitä hyötyä ne voivat tarjota liiketoiminnallesi.
Verkkokaupan kehityksessä on avainhetkiä: ostostelevision synty 70-luvulla, eläkeläinen, josta tuli maailman ensimmäinen kotiostaja 80-luvulla, ja internetin keksiminen 90-luvulla. Viime vuosina olemme nähneet mobiilikaupan, sosiaalisten ostosten ja Amazonin nousun.
Kaikki nämä kehitykset kulkevat käsi kädessä globaalin teknologian, ja tarkemmin sanottuna internetin, kehityksen kanssa. Kun yhä useammat ihmiset siirtyvät verkkoon, ostavat älypuhelimia tai saavat nopeita internetyhteyksiä, verkkokaupan kehitys kiihtyy.
Ja tässä kohtaa tulemme progressiivisiin verkkosovelluksiin (PWAs).
Kun Google lanseerasi termin vuonna 2015, PWA:t ovat alkaneet määritellä sovelluskehitystä uudelleen. Niiden käyttö kasvaa myös, ja tiedot paljastavat, että työpöytä-PWA-asennukset kasvoivat 270 % yhden vuoden aikana, ja asiantuntijat ennustavat, että niiden markkina-arvo ylittää 10 miljardia euroa vuoteen 2027 mennessä.

Vaikka kasvu on ollut suurta, tiedot osoittavat, että noin neljännes verkkokauppayrityksistä on yhä epävarmoja progressiivisista verkkosovelluksista ja niiden tehokkaasta hyödyntämisestä. Tässä artikkelissa sukellamme syvälle PWA:ihin, tutkien mitä ne ovat, miten yritykset kehittävät ja käyttävät niitä, ja mitä hyötyä ne voivat tarjota liiketoiminnallesi.